Статический сайт с 'Hugo'
Быстрое создание статического сайта с помощью “Hugo”
Hugo - это быстрый и современный генератор статических сайтов написанный на Go.
Создать сайт с “Hugo”, очень быстро и просто. На официальном сайте доступно большое количество шаблонов, на любой вкус. Устанавливать будем в Windows с использованием WSL. Для редактирования будем использовать Visual Studio Code. И разместим сайт на Github.
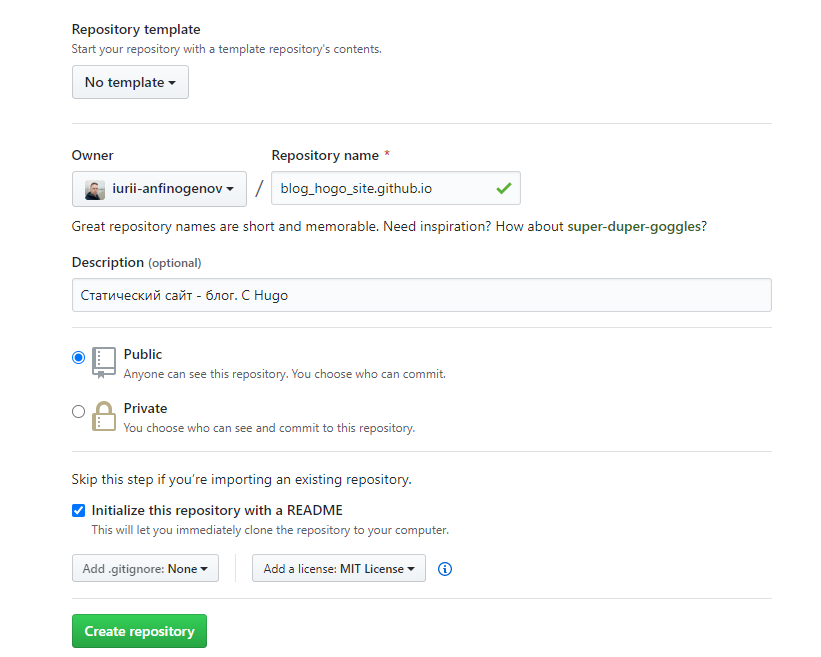
Для начала создим новый репозиторий для нашего сайта. Нажимаем «Плюс» (+) в правом верхнем углу главной страницы GitHub и выбераем «Новый репозиторий» (New Repository). На открывшейся странице в поле “Имя репозитория” (Repository name) вводим имя для нашего репозиторя, например blog_hugo_site.github.io.

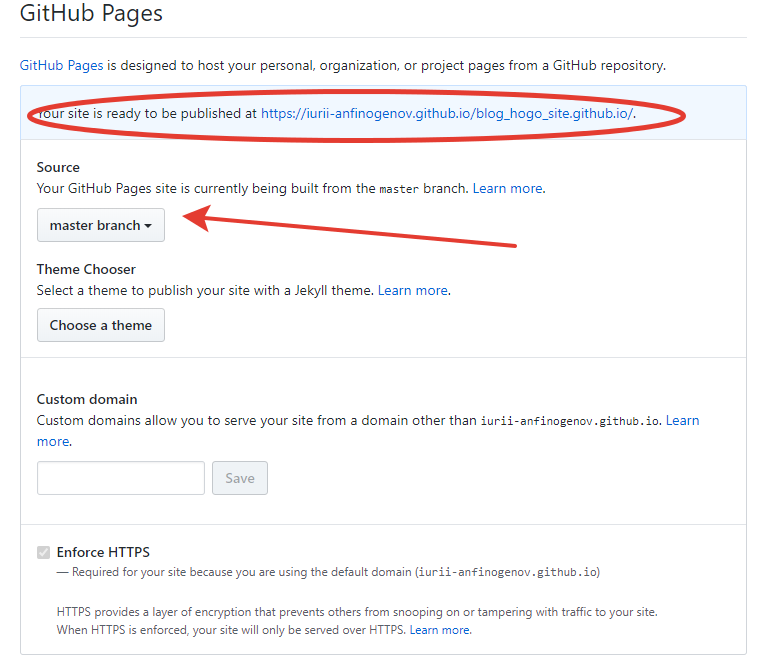
После создания репозитория, переходим в его настройки (Settings) и в разделе GitHub Pages, выбираем “master branch”

Перейдем к установке Hugo.
Устанавливать будем последнюю на текущий момент версию 0.71, скачать можно на сайте проекта У меня Ubuntu, выбираю deb пакет и скачиваю на свой компьютер. Установка командой
sudo dpkg -i hugo_0.71.0_Linux-64bit.deb
проверяем версию Hugo.
hugo version
Hugo Static Site Generator v0.71.0-06150C87 linux/amd64 BuildDate: 2020-05-18T16:08:02Z
Отлично, теперь можно заняться непосредственно сайтом. Перейдем в директорию для наших проектов, назовем ее “Hugo”.
cd Hugo
Для начала создадим папку проекта.
mkdir blog_hugo_site.github.io.git
В директории появилас папка с названием нашего сайта. Далее запустим комманду Hugo для создания нового проекта.
hugo new site blog_hugo_site.github.io
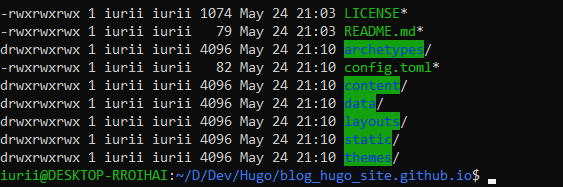
В директории сайта была создана структура.

Теперь давайте выберем тему для нашего сайта, большое количество доступно на официальной странице themes.gohugo.io
Переходим на страницу темы, копируем ссылку для клонирования и запускаем с переименованием находясь в папке с нашим сайтом. У вас должен быть установлен Git.
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
В корне сайта в директории themes содалась папка ananke с темой. Добавим тему в конфигурационный файл сайта
echo 'theme = "ananke"' >> config.toml
Новые файлы можно создавать вручную или командой
hugo new posts/my-first-post.md
Отредактируем созданный файл.
---
title: "My First Post"
date: 2019-03-26T08:47:11+01:00
draft: true
Привет, это мой первый пост
---
Файл config.toml пришлось редактировать, с настройкой draft: true не запускался сайт. В поле baseURL добавим адрес нашего сайта на Github
baseURL = "https://iurii-anfinogenov.github.io/blog_hugo_site.github.io/"
languageCode = "en-us"
title = "Hugo Site"
theme = "ananke"
Теперь можно запустить встроенный сервер.
hugo server
Страницу можно открыть и посмотреть результат по адресу localhost:1313 Редактируя файлы проекта с запущенным сервером, результаты правок, будут отображаться мгновенно.
Настало время загрузить наш сайт на Github. Для начала склонируем созданный нами репозиторий в директорию public. И запустем команду сборки проекта.
git clone git@github.com:iurii-anfinogenov/blog_hugo_site.github.io.git public
hugo -D
Далее переходим в public, выполняем команды Git, добавляем файлы, делаем коммит, и выгружаем в репозиторий.
git add .
git commit -m "My first commit"
git push
Наш сайт доступен по адресу https://iurii-anfinogenov.github.io/blog_hugo_site.github.io/
